Instagramのフィルターはバーチャルリアリティーを使用して携帯電話のカメラで撮影した画像にアイテムを追加します。現在ではこのプラットフォームは膨大な数のフィルターをユーザーに提供しています。しかし、完全にパーソナライズされた自分のフィルターを作成できると知っていましたか?この記事ではどうやって行うか説明します。
- Instagramでフィルターを作成する方法
- Spark AR Studioをダウンロードしてインストール
- テンプレートでプロジェクトを作成する
- ゼロからプロジェクトを作成する
- Instagramのフィルターをエクスポートする
- Instagramのストーリーでフィルターを投稿する
ゼロからInstagramのフィルターを作成する方法
Instagramのフィルターは拡張現実を利用しています。このチュートリアルでは自分でエフェクトを作成してフィルターをつくる方法を説明します。そのために必要となるアイテムを紹介するので、あとは自分でその無限の可能性を活用しましょう。
1. Spark AR Studioをダウンロードしてインストール
Instagramで自分のフィルターを作成するために必要となるソフトウェアはSpark AR Studioです。このツールはFacebookの開発したオフィシャルアプリで、WindowsとmacOS向けに利用できます。なので、このプロセスは携帯電話から行うことは不可能で、パソコンが必要になります。下のステップはMicrosoftのオペレーティングシステムを利用した場合のものです。最初に、MalavidaからSpark AR Studioをダウンロードしてインストールしましょう。
内部ストレージに保存されたらダブルクリックを行いアシスタントのメイン画面でNextをクリックします。
 Spark AR Studioアプリケーションを起動
Spark AR Studioアプリケーションを起動
想像できるように、つづいけるためにはソフトウェアの使用許諾と権限を読む必要があります。そうしないと、パソコンで使用することができません。
 使用許諾と権限を確認します
使用許諾と権限を確認します
iOS携帯電話でフィルターを利用したい場合、インストールアシスタントはiTunesをインストールしておく必要があると警告します。画面に表示されるステップに従い、完了したらNextをクリックします。もしAndroidデバイスを利用している場合はこのステップを行う必要はありません。
 iPhoneを利用している場合はiTunesをインストール
iPhoneを利用している場合はiTunesをインストール
Spark AR Studioをインストールするディレクトリを選択します。デフォルトのルートで構わないなら、Nextをクリックします。
 インストールのためのルートを指定します
インストールのためのルートを指定します
最後に、Installボタンをクリックしてインストールプロセスを開始します。
 Spark AR Studioをインストールする
Spark AR Studioをインストールする
プロセスの完了を待ちます。かなり重いツールであり、そのため、インストールが完了するまで数分間待つ必要があることでしょう。
 インストールが完了するまで待ちましょう
インストールが完了するまで待ちましょう
画面に次のキャプチャのメッセージが表示された場合、Finishをクリックして出ましょう。
 インストールプロセスが完了
インストールプロセスが完了
スタートメニューからSpark AR Studioを探してアイコンをクリックします。セクションのスタート画面に表示されるのでそこにFacebookのアカウントを入力しましょう。
 Facebookアカウントでセクション開始
Facebookアカウントでセクション開始
ここまで到達したら、Instagramで自分のフィルターを作成するために必要なソフトウェアを入手できました。どうやって使うのでしょうか?見てみましょう。
2. テンプレートから新しいプロジェクトを作成する
Instagramで自分のフィルターを作成するプロセスを始める時が来ました。しかし、まずはちょっとした説明をします。このセクションも次のセクションもFacebookのデータベースにフィルターを投稿する方法を説明しています。Spark AR Studioはすごく多機能なツールであり、しっかりと活用するには時間と努力が必要です。続いて説明されているステップはこのプロセス全体のガイドとなることが目的のシンプルな例でしかありません。
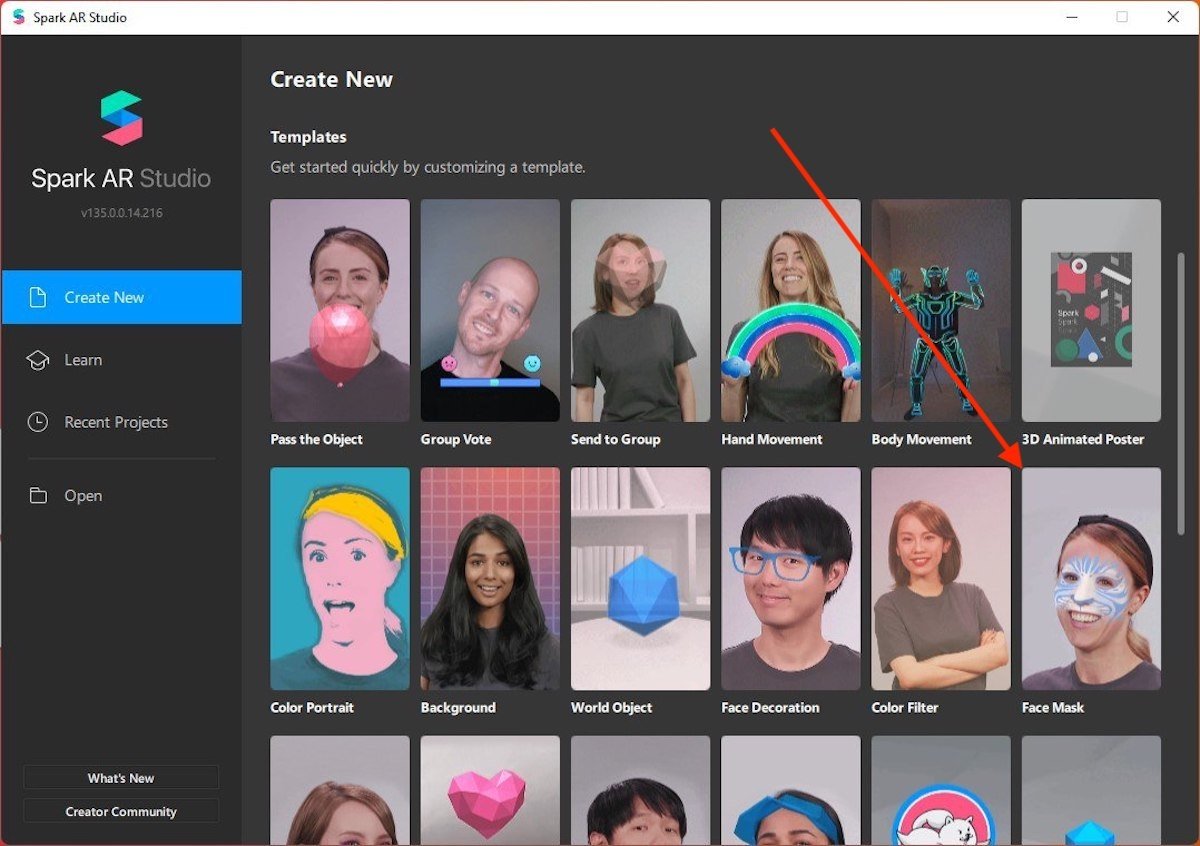
この説明を念頭に、プロセスを始めましょう。Instagramでフィルターを作成するためにまずできるのはアプリケーションの提供する無数のテンプレートを活用することです。この場合はFace Maskを選択しました。これはバーチャルマスカラを作成するためのものです。
 プロジェクトをテンプレートから始める
プロジェクトをテンプレートから始める
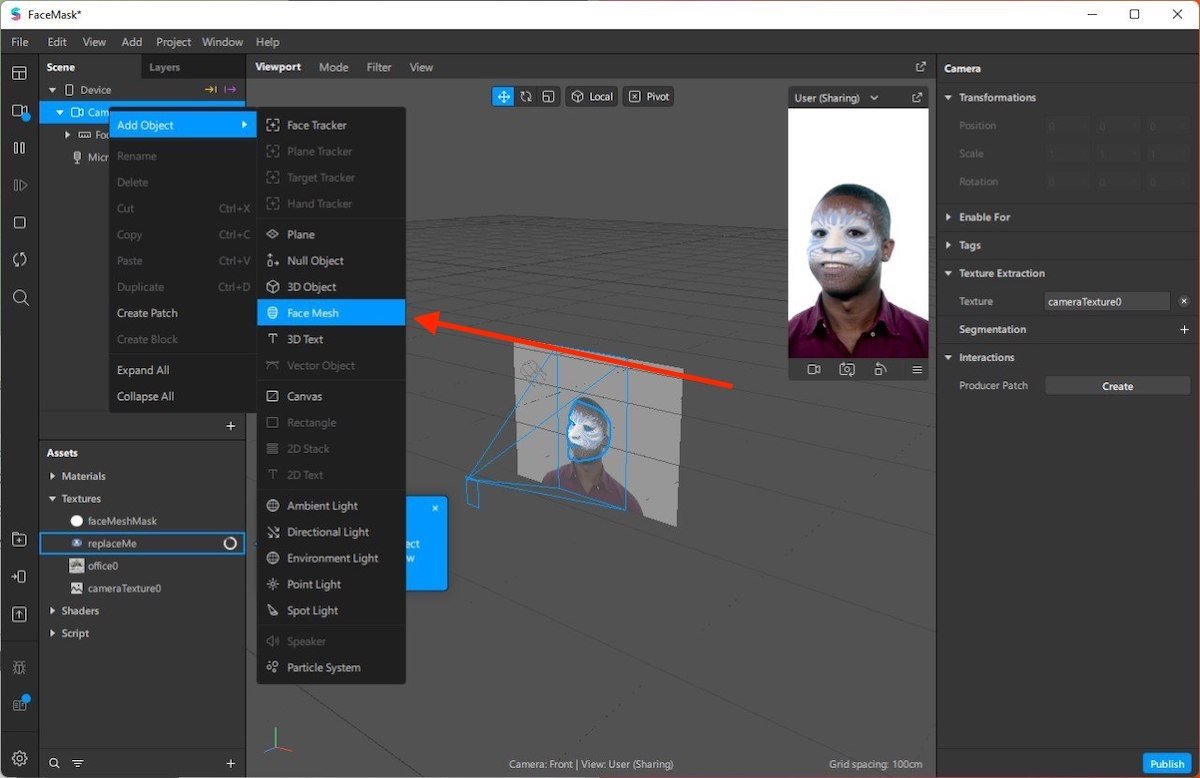
次の画像ではソフトウェアの作業スペースが表示されています。この場合、Deviceを右クリックしてAdd objectを開いてFace Meshを追加します。
 フェイスマスカラを追加する
フェイスマスカラを追加する
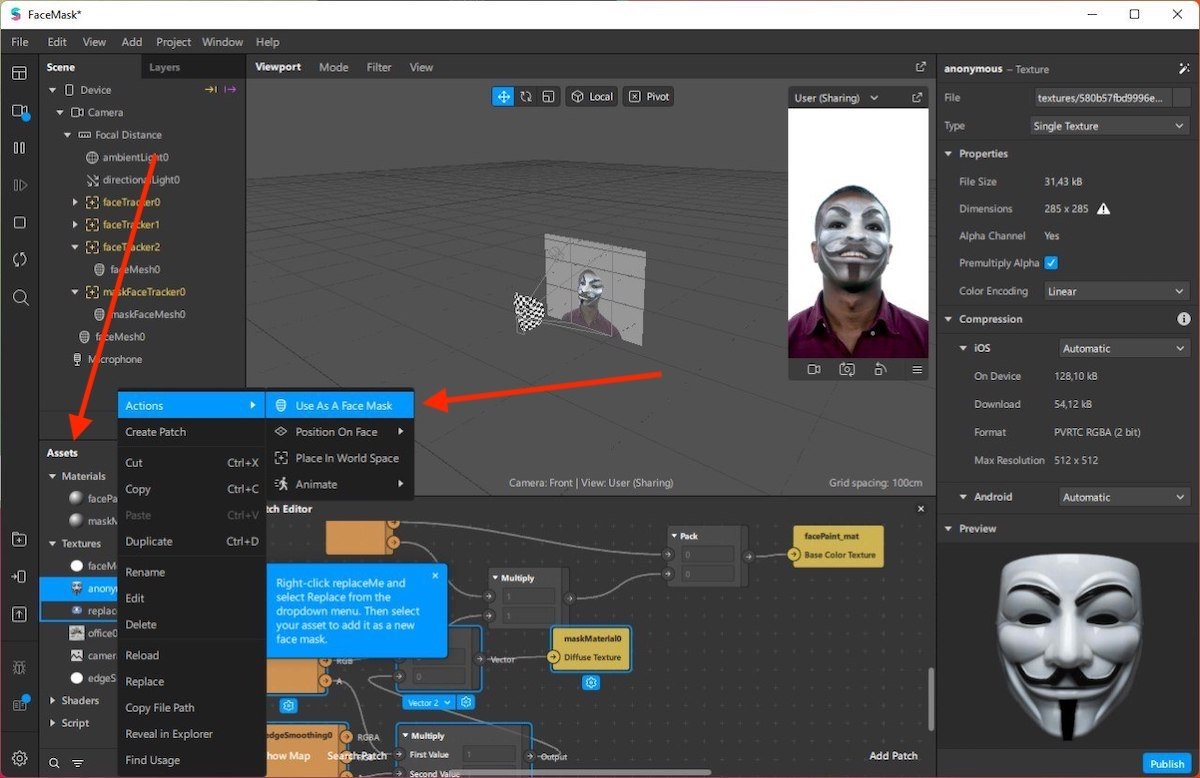
インターネットからPNGフォーマットのマスカラをダウンロードしてAssetsセクションまでドラッグします。続いて右クリックしてUse As A Face Maskアクションを指定します。すぐにサンプル動画にユーザーにマスカラを適用した様子が表示されます。
 添付に画像をコピーしてマスカラとして使用する
添付に画像をコピーしてマスカラとして使用する
必要と思うすべてのアイテムを追加してウィンドウの右側にあるパラメーターを使ってパーソナライズを行いましょう。
3. ゼロからプロジェクトを作成する
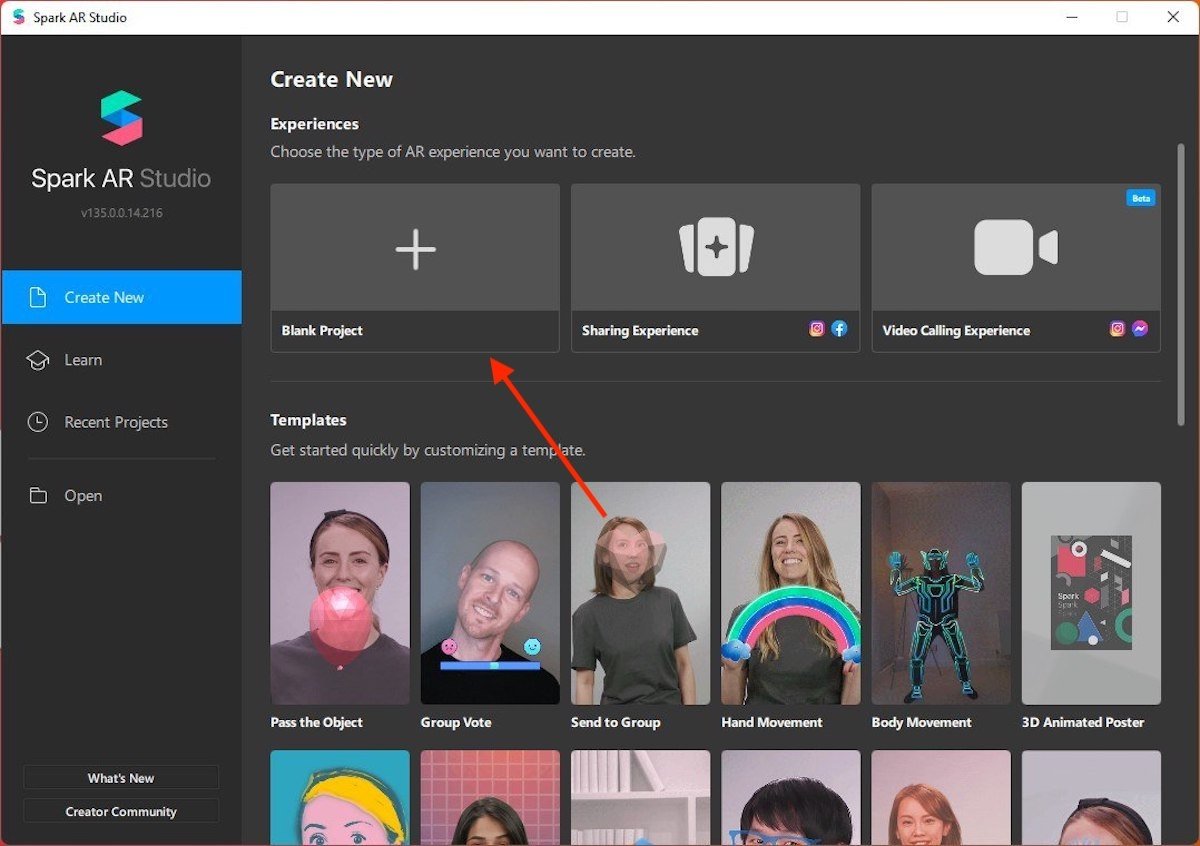
フィルターを作成するためにテンプレートを利用するほかにもゼロからプロジェクトを開始できます。単純にBlank Projectをクリックします。
 新しいプロジェクトをゼロから始める
新しいプロジェクトをゼロから始める
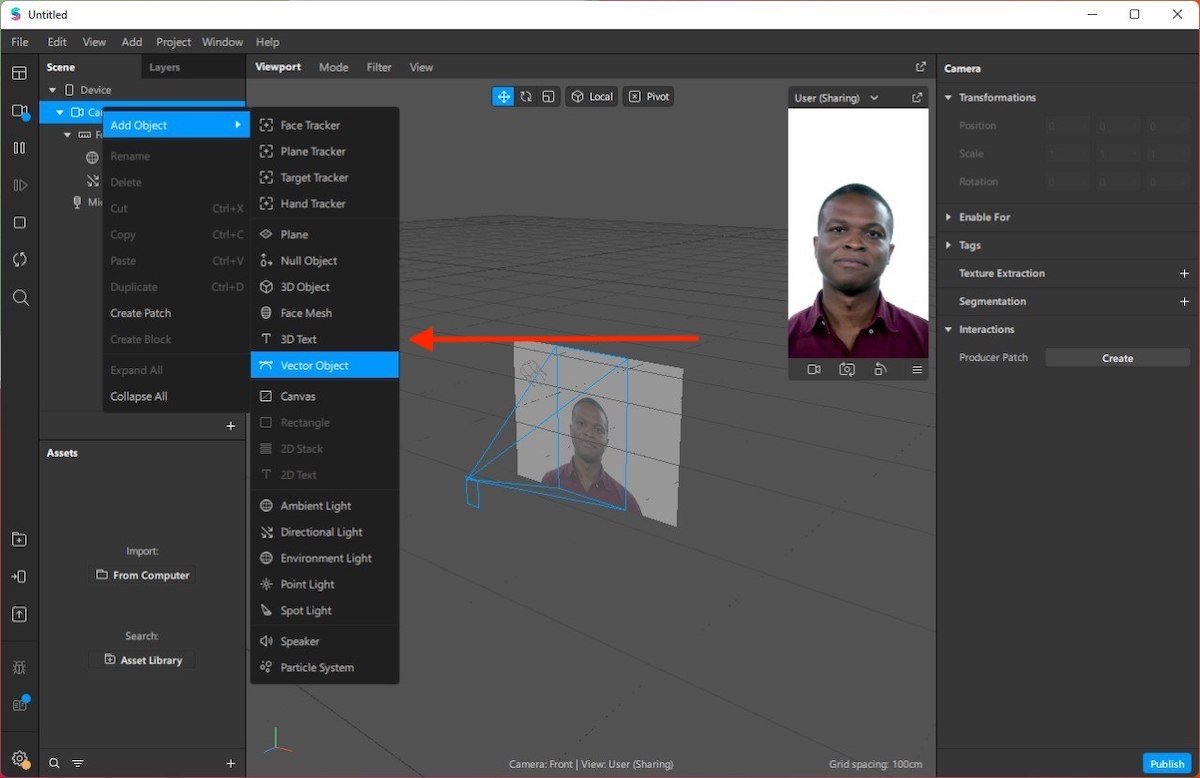
キャンバスにアイテムを追加します。この場合、三次元テキストを選びます。
 新しいアイテムを追加する
新しいアイテムを追加する
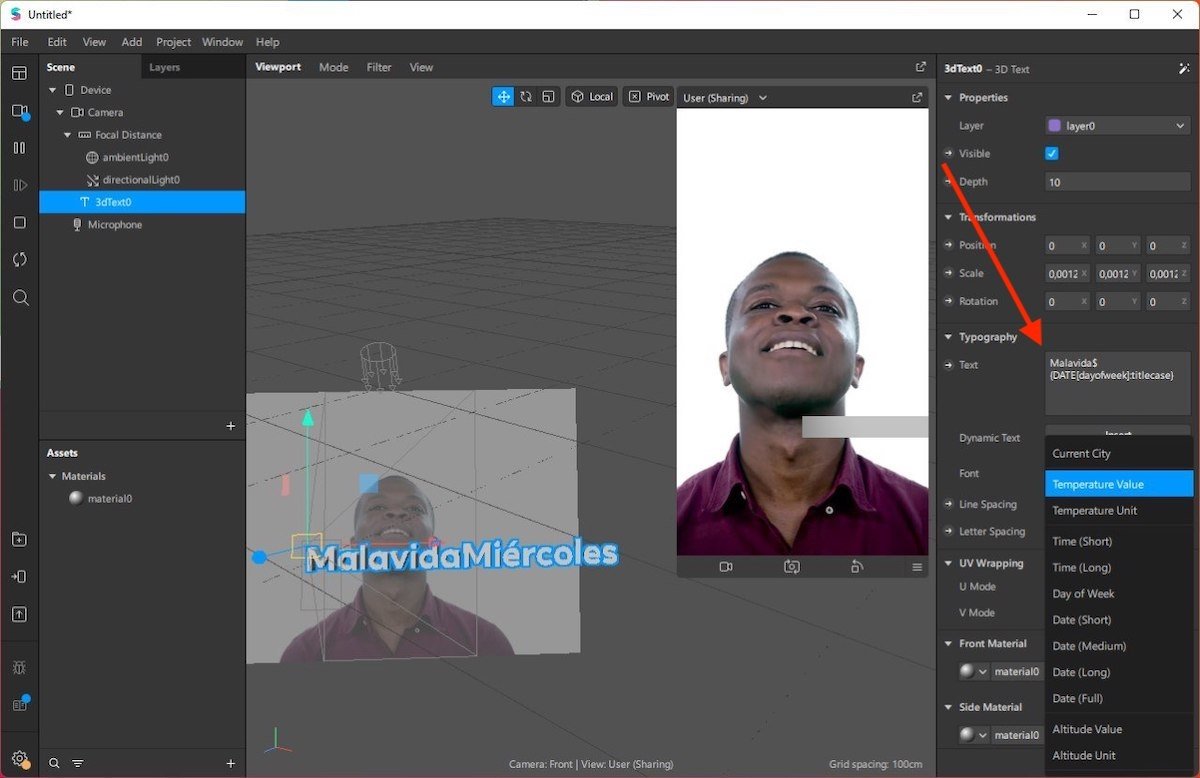
画面の右側にあるパラメーターを利用します。テキストの配置、コンテンツやフォントを変更できます。現在の気温や曜日などの変わっていく内容を追加することもできます。
 テキストのフォントを変える
テキストのフォントを変える
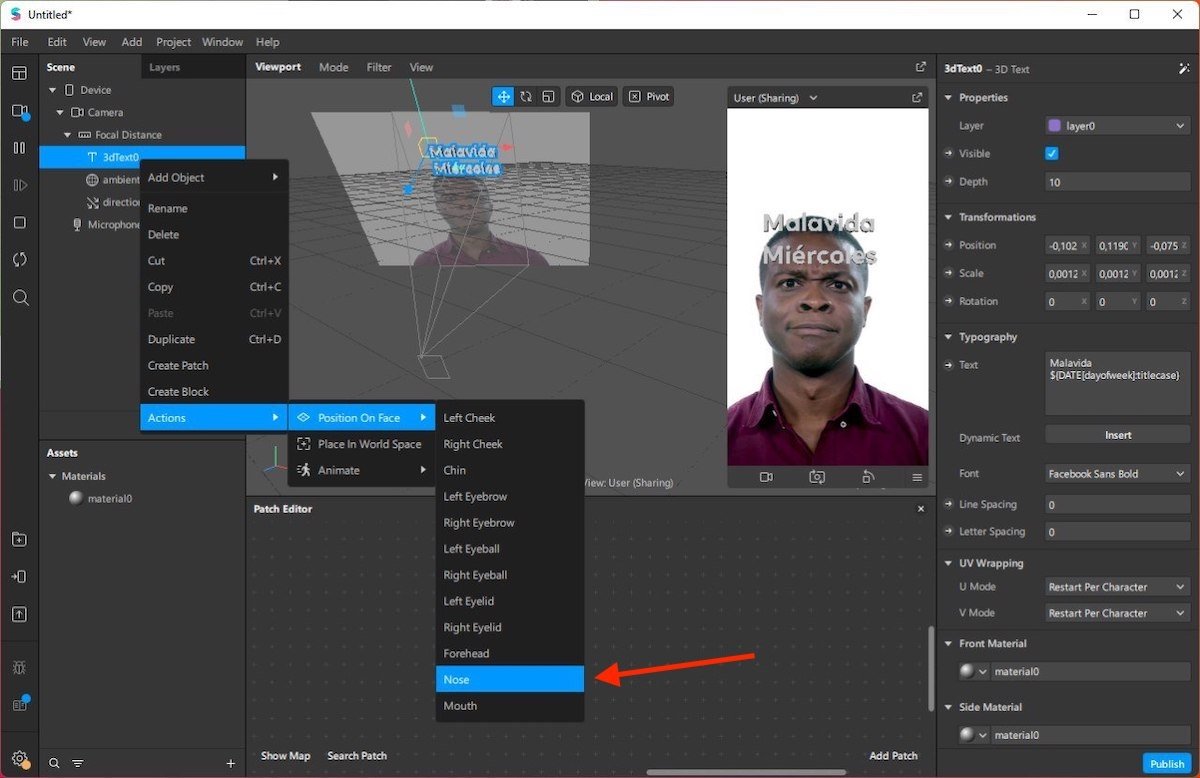
テキストのパーソナライズに加えてユーザーの顔に固定するやアクションを追加する、などができます。この場合はユーザーの鼻に配置する、を選びました。コンテキストメニューを開いてActionsにアクセスしてPosition On Faceの中でNoseを選びます。
 ユーザーの鼻にテキストを配置する
ユーザーの鼻にテキストを配置する
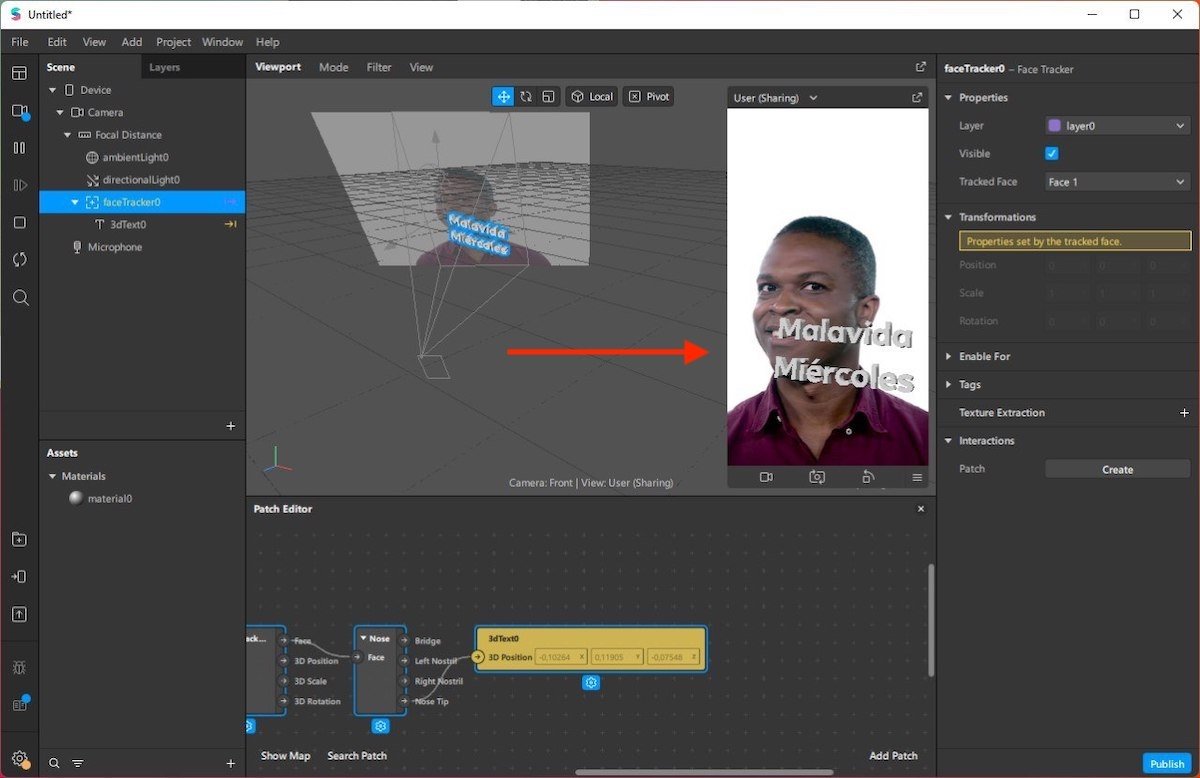
これでテキストの動きはユーザーの鼻の位置に応じて変わっていきます。
 ユーザーと一緒に動くテキスト
ユーザーと一緒に動くテキスト
上述したセクションにあるステップに従い完了したフィルターを投稿しましょう。最大限に活用するためにこのアプリケーションの提供しているオプションをすべてしっかりと試してみる時間をとることを推奨します。
4. Instagramのフィルターをエクスポートする
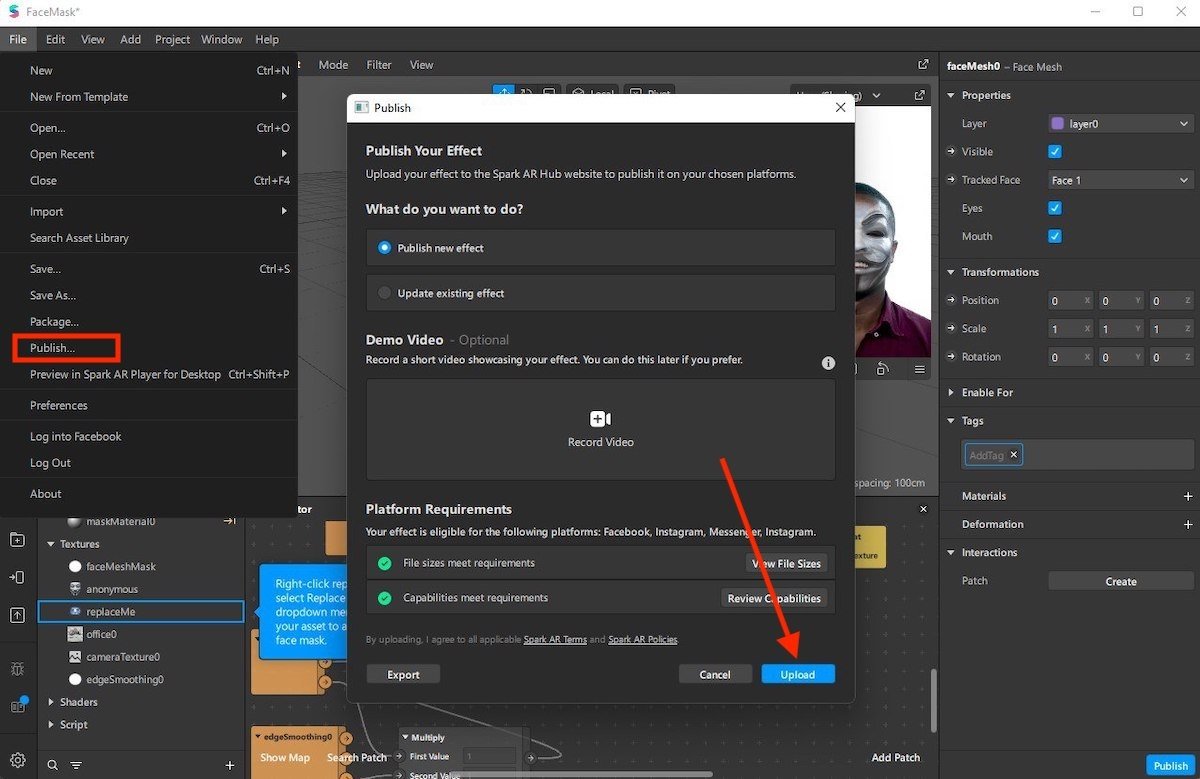
完了したらFileにアクセスしてPublishを選択します。表示されるウィンドウでUploadを選びましょう。
 プロジェクトをインターネットで投稿する
プロジェクトをインターネットで投稿する
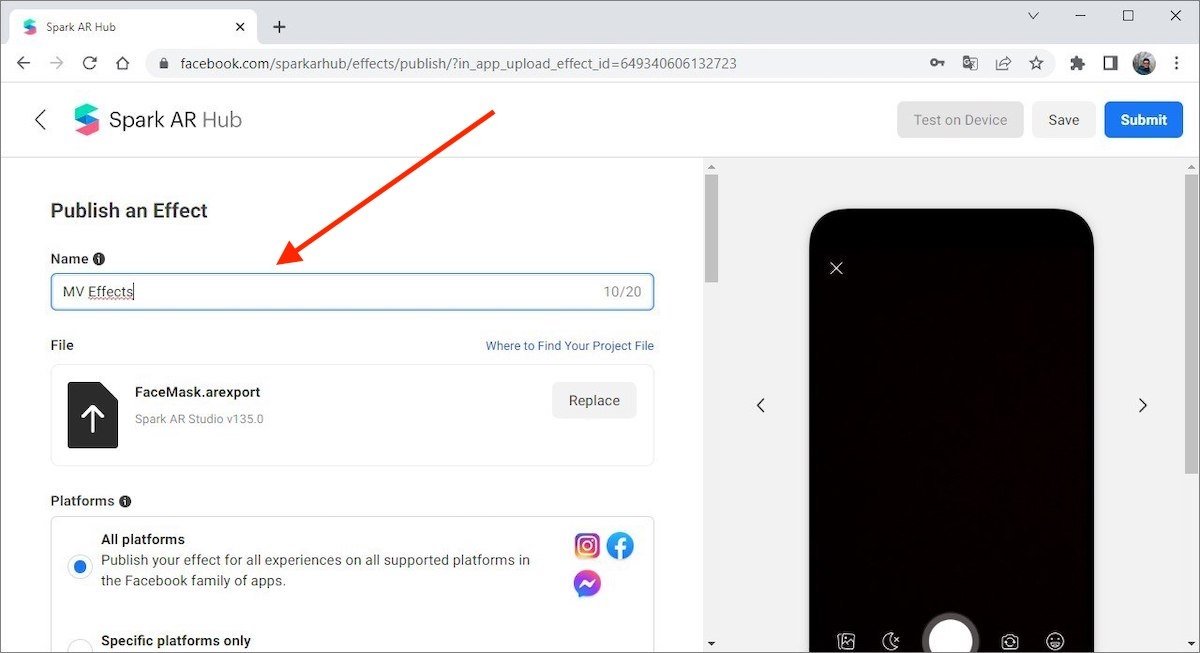
これでフィルターはFacebookのサーバーにアップロードされます。しかし、まだ投稿はされていません。ブラウザはSpark AR Hubを表示します。同社のフィルター投稿センターです。ここで名前を指定してどのプラットフォームで投稿するか選択することになります。
 フィルターに名前を指定する
フィルターに名前を指定する
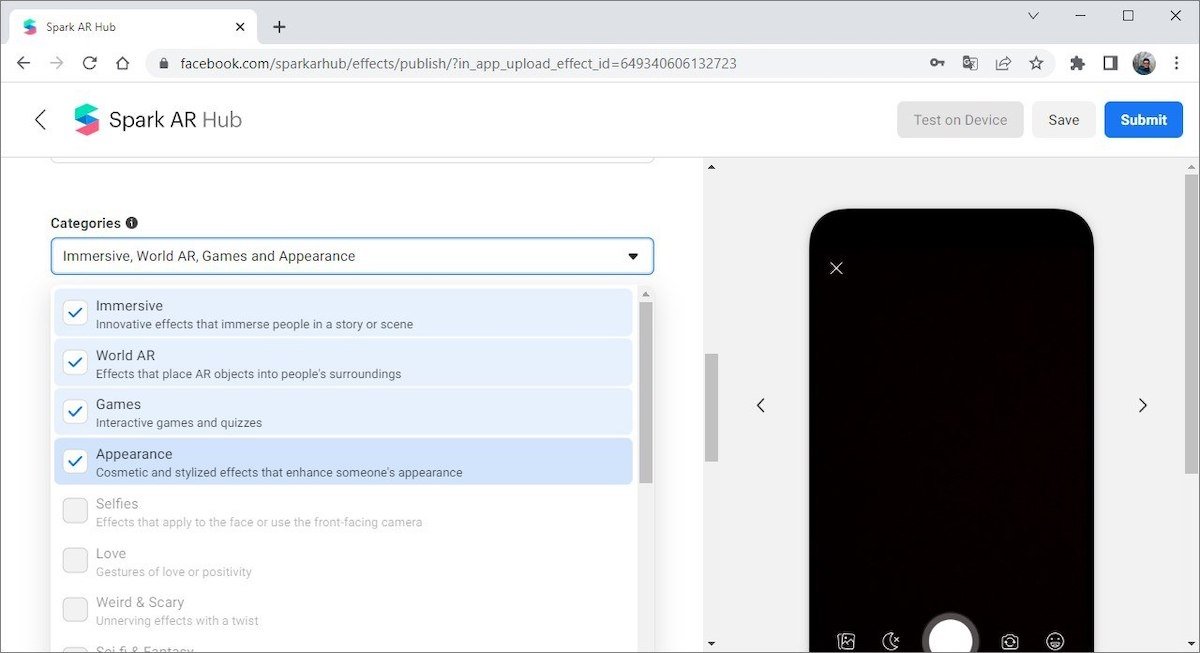
同じように、フィルターの所属するカテゴリーを指定することも必要です。
 カテゴリーに追加する
カテゴリーに追加する
フィルターを表示するアイコンをアップロードします。また、他のユーザーが作成したエフェクトをプレビューでき料にサンプル動画をアップロードすることも必要になります。以下が投稿するための条件となります:
- フィルターの使用を表示する動画であり、Instagram、FacebookもしくはSpark AR Studioのカメラで撮影したものである。
- 編集されていない。
- 縦画面で撮影されている。
- 最大で15秒の動画である。
- 32MB以下のサイズである。
- MOV、MP4もしくはWEBMフォーマットで投稿されています。
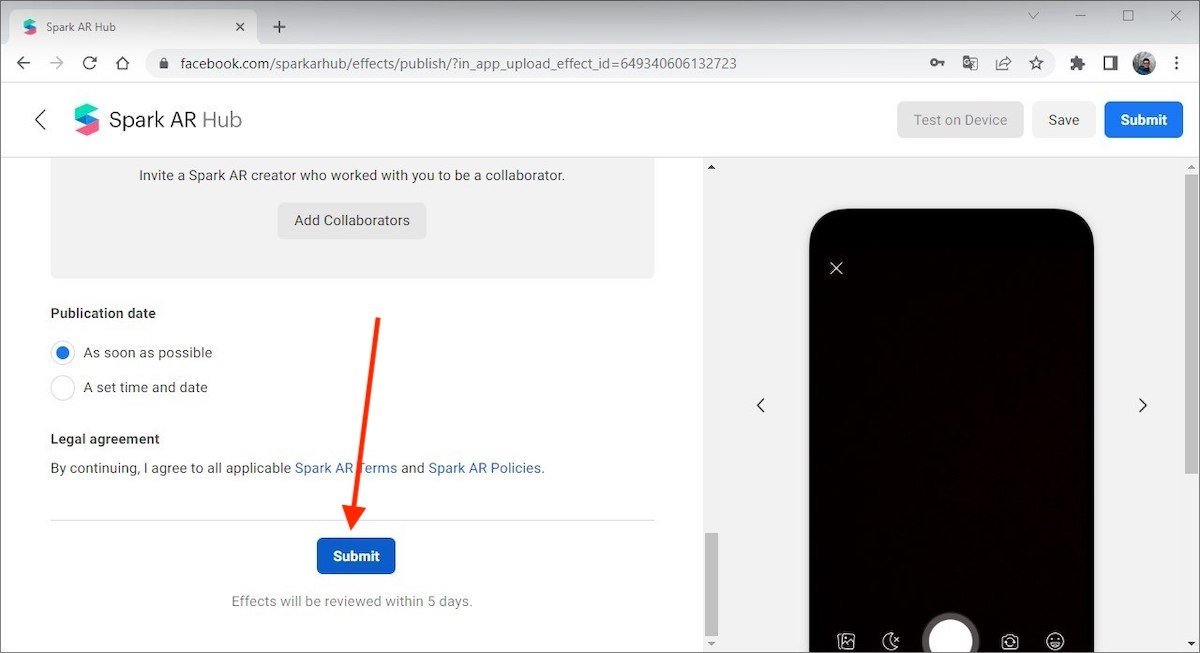
これが完了したらSubmitボタンをタップして最終ページへ移動します。
 投稿のためのエフェクトを送信する
投稿のためのエフェクトを送信する
Facebookのモデレーターがプロジェクトを確認して、Instagramの条件に沿うなら、最大で5日後に投稿されます。
5. Instagramのストーリーでフィルターを投稿する
あとはこの新しいフィルターをInstagramのストーリーで投稿して試すだけです。それで友だち、連絡先やフォロワーに共有できます。フィルターが許可されたらInstagramのフィルターライブラリーから探しましょう。動画の撮影、保存済み動画、リール、ブーメランやフォトに適用することができます。無限の可能性があります!
Instagramでフィルターを作成する方法、ステップごとに
- Spark AR Studioをダウンロードしてインストールする
- テンプレートから新しいプロジェクトを作成する
- もしくはゼロからプロジェクトを作成する
- InstagramのフィルターをエクスポートしてMetaが評価するようにインターネットでアップロードする
- フィルターを使ってストーリーを投稿してフォロワーと共有する



